موضوع مورد نظر تون رو جستجو کنید.
توی منوی وبسایت (بالا سمت راست) رو هم بگرد :)
برای استفاده بهتر از سایت، به حساب تون وارد بشید
شاید شما هم از اون کسانی هستید که با ارسال ایمیلهای وبسایت تون که بر اساس وردپرس ئه، مشکل دارید و زمانهایی پیش میآد که کاربرها تون بهتون پیام میدن که هیچ ایمیلی برای فعالسازی ثبت نام شون، ایمیلی رو نگرفته اند یا برای بازیابی رمز و سفارشهایی که ثبت کرده اند، ایمیل رو دریافت نکرده اند. من توی نوشتهی «حل مشکل ارسال نشدن ایمیلهای وردپرس و ووکامرس» به طور کامل دربارهی این مشکل صحبت کردم که چرا ایمیلهای وردپرس ارسال نمیشن و توی اون نوشته، چند تا راهکار رو بررسی کردیم که یکی از اون راهکارها، استفاده از SMTP ایمیل هاست ئه؛ یعنی کاری کنیم که ایمیلهای وبسایت مون، از طریق اکانت ایمیلی که توی هاست یا سرور مون میسازیم، ارسال بشن و نه از طریق خود وردپرس.
حالا توی این آموزش میخوایم که یاد بگیریم که چطور یه اکانت ایمیل رو در هاست مون بسازیم و چطور کاری کنیم که ایمیلها مون، از اون طریق، ارسال بشن. بنابراین، توی این آموزش، اول، ساخت اکانت ایمیل رو یاد میگیریم؛ یعنی:
و بعد، میریم سراغ استفاده از افزونههایی که با اونها بتونیم ارسال ایمیلهای وردپرس رو به ایمیل هاست مون منتقل کنیم:
خب، حالا بریم سراغ آموزشهایی که براشون برنامهریزی کرده ایم.

توجه داشته باشید که افزونههایی که توی آموزشها بهتون معرفی میکنم، ممکن ئه که هم از نظر کارایی و هم از نظر ظاهری، دچار تغییر بشن و حتی ممکن ئه که برای یه کار، چند تا افزونه وجود داشته باشه که افزونههای معرفی شده توسط من، کارایی کمتری نسبت به بقیه داشته باشن. برای همین، لطفاً اگر به این موردها برخورد کردید، در پایین آموزشها، دیدگاه بذارید تا اونها رو بررسی کنم. ممنون
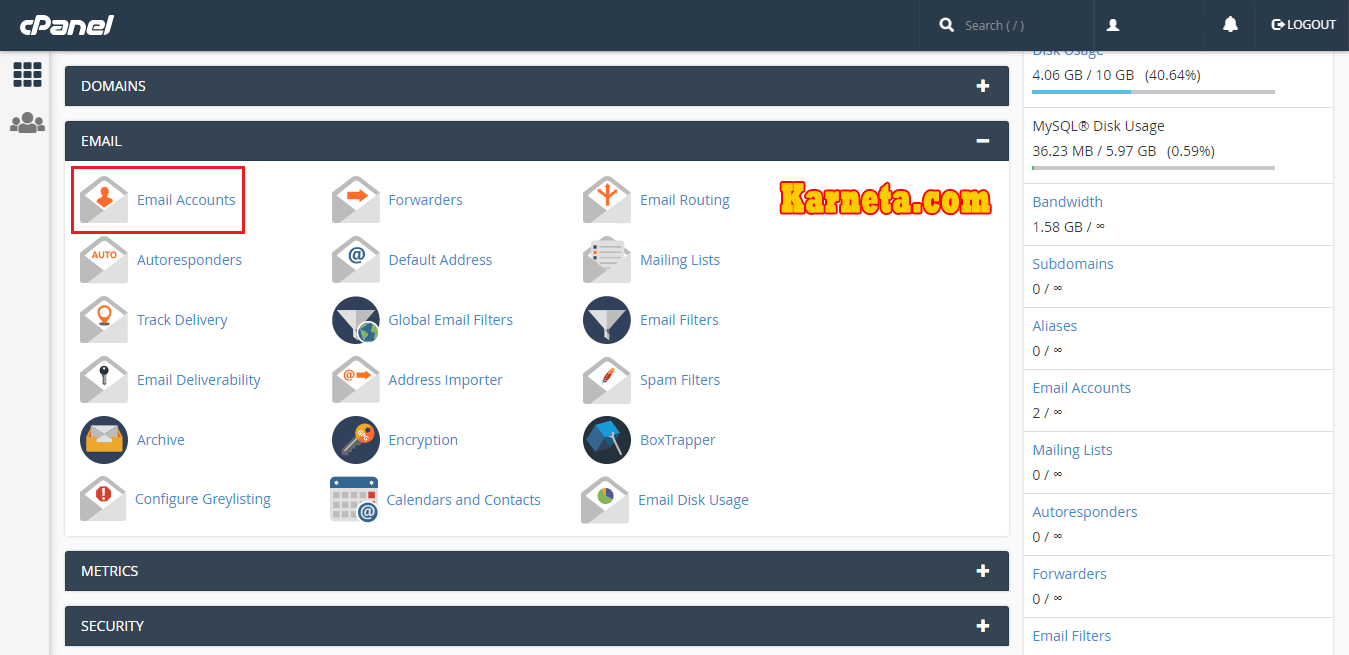
برای ساخت ایمیل هاست در سیپنل، اول باید وارد پنل مدیریت هاست سیپنل تون بشید که معمولاً کلمهی cpanel رو به آخر دامنهی سایت تون اضافه میکنید (مثل Yourdomain.com/cpanel). بعد از این کار، باید یوزرنیم و پسورد ورود به هاست سیپنل تون رو وارد کنید. بعد از وارد شدن به پنل مدیریت سیپنل، برای ساخت اکانت ایمیل، باید به بخش Email برید و از اون جا روی Email Accounts کلیک کنید.

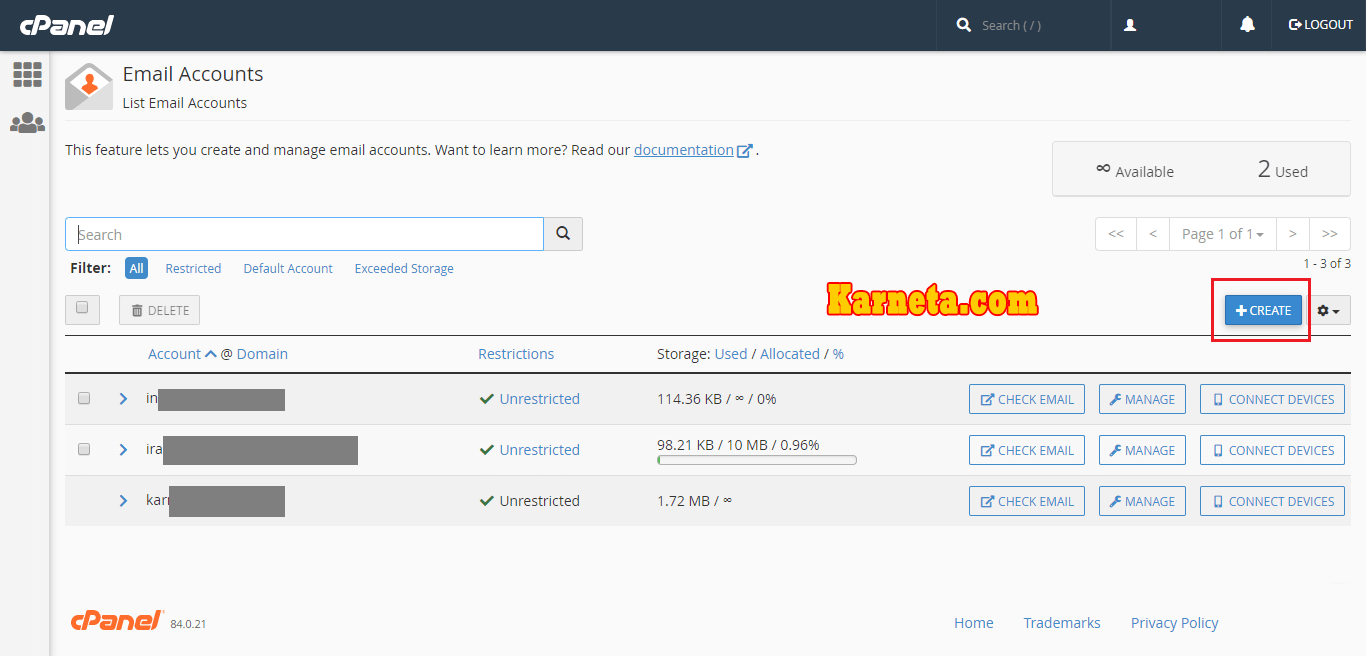
حالا توی صفحهی جدید، باید روی دکمهی Create کلیک کنیم:

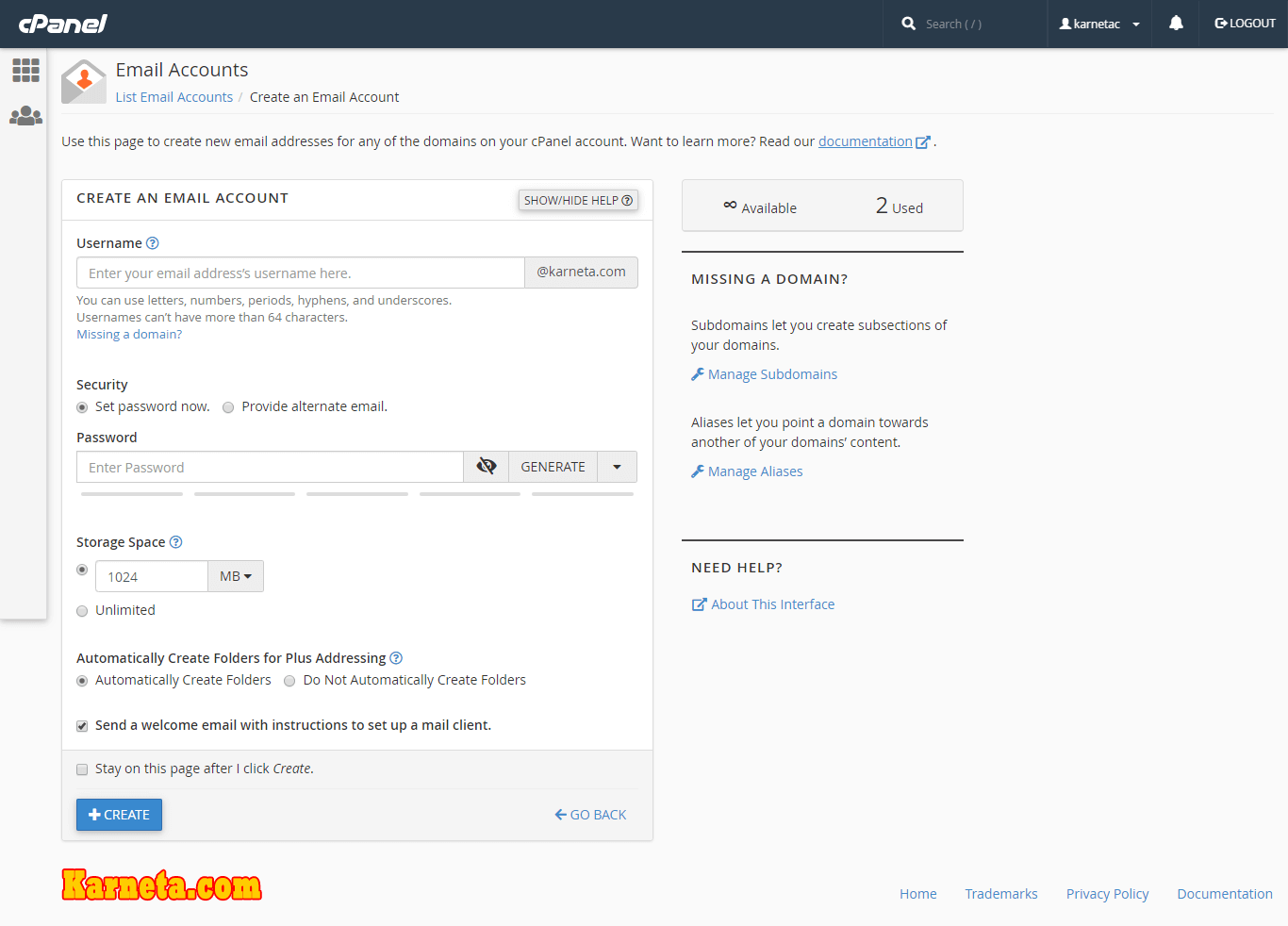
حالا توی صفحهی بعد، باید نام ایمیل مون رو تعییین کنیم. توی بخش Username باید یه پیشوند برای اکانت ایمیل مون تعیین کنیم. به این نکته هم دقت کنید که چون آدرس دامنهی ما karneta.com ئه، اگر پیشوند ایمیل رو info وارد کنیم، آدرس اکانت ایمیل ما میشه info@karnetacom.com.
بعد، توی بخش Password باید یه رمز عبور قوی رو انتخاب کنیم که خودش با رنگهای مختلف به ما میگه که رمز عبور انتخابی ما چقدر قوی ئه. اگر به رنگ سبز رسیدید، خیلی خوب میشه.
توی بخش Storage Space هم باید فضایی به این اکانت ایمیل مون اختصاص بدیم. یعنی باید مشخص کنیم که از کل فضای هاست مون، چقدر رو میخوایم که به این اکانت ایمیل مون اختصاص بدیم؟ بهتر ئه که این مقدار رو منطقی تعیین کنیم. به طور پیشفرض معمولاً خود سیپنل، 1024 مگابایت رو اختصاص میده؛ ولی خب، اگر فعالیت زیادی ندارید، میتونید اون رو روی 200 یا 300 مگابایت تنظیم کنید. اگر هم گزینهی Unlimited رو انتخاب کنید، یعنی به طور نامحدود فضا رو میخواید بهش اختصاص بدید و سقفی رو برای اکانت ایمیل تون تعیین نمیکنید.

بعد از این کارها، روی دکمهی Create کلیک کنید تا اکانت ایمیل تون ساخته بشه. البته وقتی اکانت ایمیل هاست تون ساخته میشه که پیام سبز رنگ Account Created رو ببینید. به همین سادگی ما میتونیم توی سیپنل، یه اکانت ایمیل بسازیم.
ما توی دایرکت ادمین هم میتونیم به سادگی، یه اکانت ایمیل بسازیم؛ ولی قبل از این که این مورد رو هم خدمت تون آموزش بدم؛ باید بگم که من برای کنترل پنل دایرکت ادمین، از پوستهی جدید اون (به نام Evolution) استفاده میکنم؛ ولی خب، اسم گزینههایی که خدمت تون میگم فرقی نمیکنه و شما میتونید اونها رو به سادگی توی پوستههای قدیمیتر هم پیدا کنید.
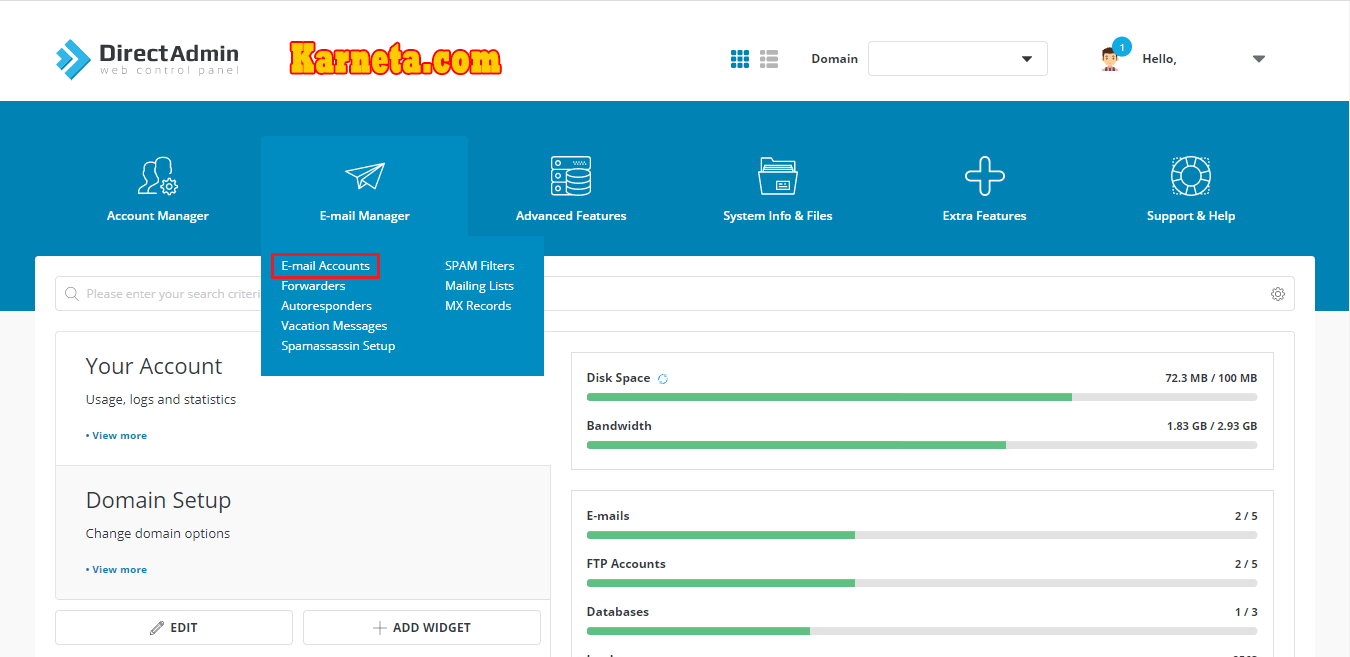
برای ساخت ایمیل هاست در دایرکت ادمین، اول باید وارد وارد پنل مدیریت دایرکت ادمین بشید و بعد، از بخش Email Manager گزینهی Email Account رو انتخاب کنید.

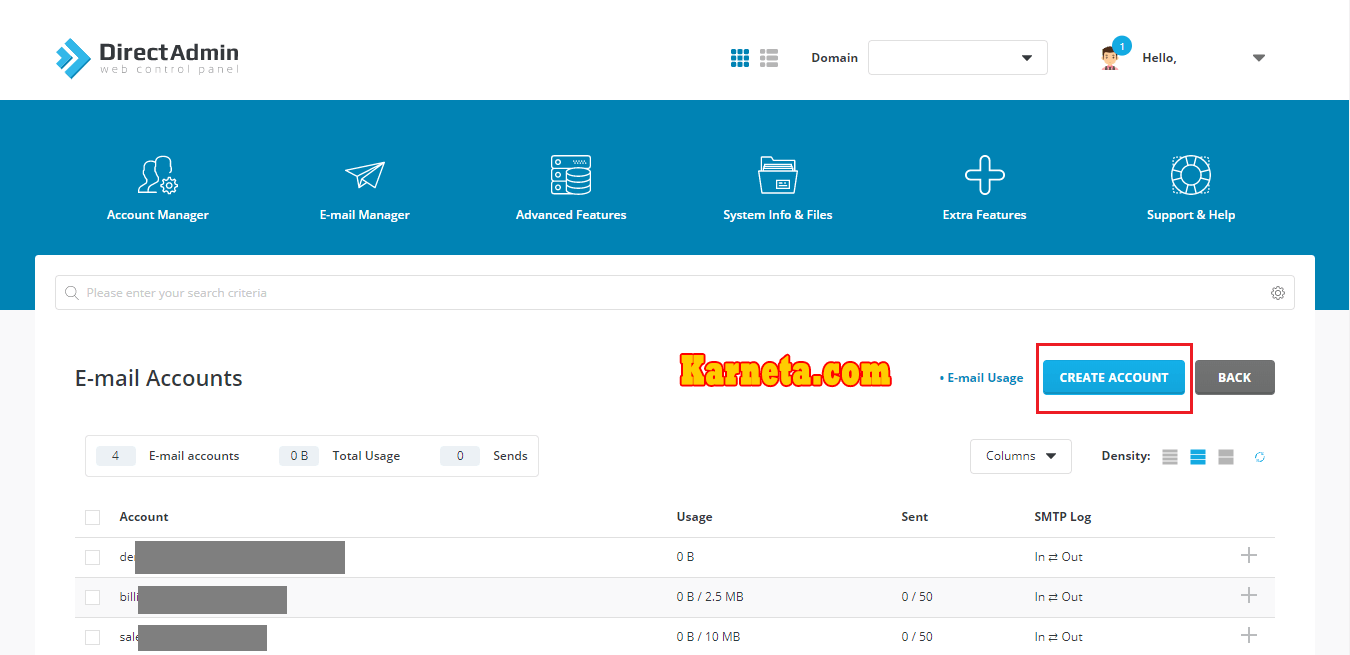
حالا توی صفحهی جدید، میتونیم یه فهرست از ایمیلهای ساخته شده رو ببینیم؛ ولی ما فقط باید روی گزینهی Create Account کلیک کنیم.

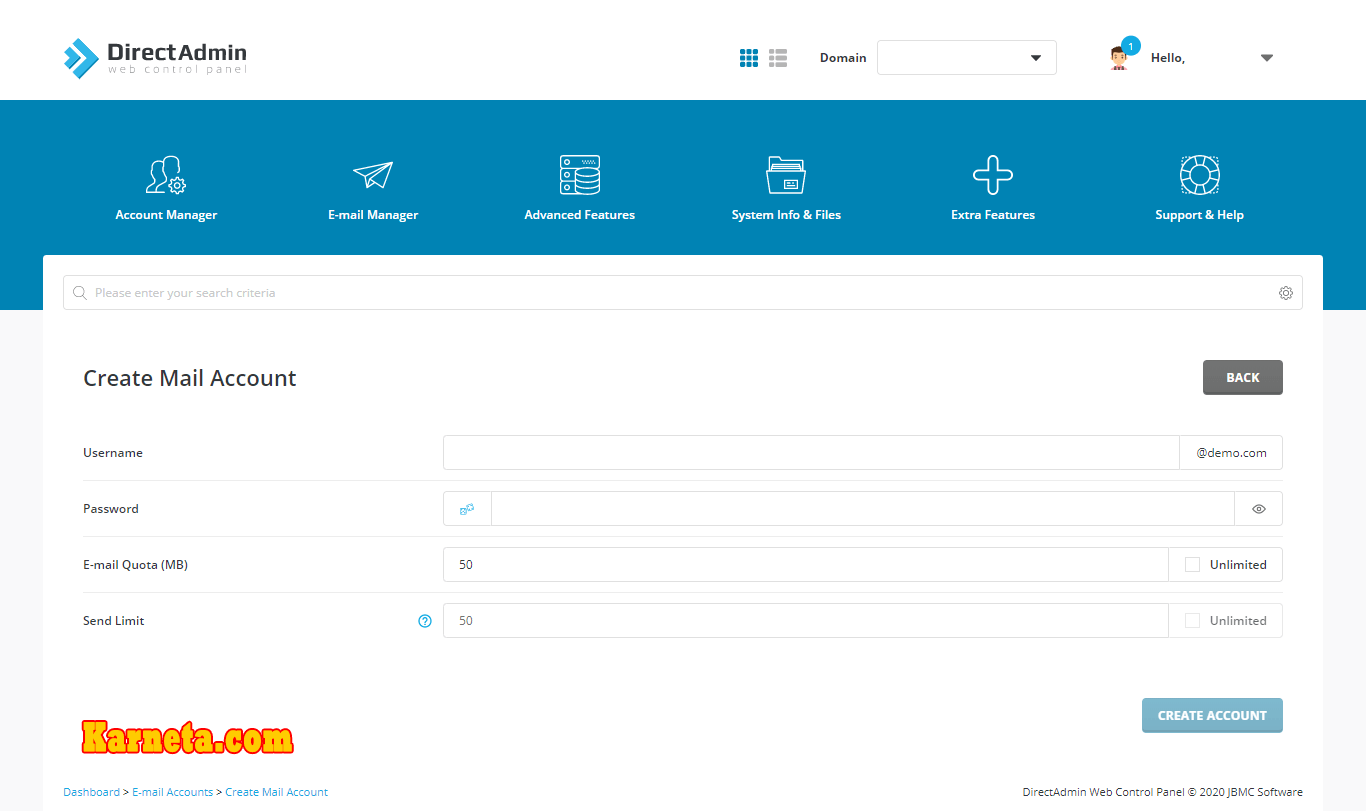
حالا توی صفحهی بعد، باید نام ایمیل مون رو تعییین کنیم. توی بخش Username باید یه پیشوند برای اکانت ایمیل مون تعیین کنیم و چون آدرس دامنهی ما demo.com ئه، اگر پیشوند ایمیل رو info وارد کنیم، آدرس اکانت ایمیل ما میشه info@demo.com.
بعد، توی بخش Password باید یه رمز عبور قوی رو انتخاب کنیم و توی بخش Email Quota هم باید از کل فضای هاست مون، فضایی رو به این اکانت ایمیل مون اختصاص بدیم. بهتر ئه که این مقدار رو منطقی تعیین کنیم. به طور پیشفرض معمولاً خود دایرکت ادمین، 50 مگابایت رو اختصاص میده؛ ولی خب، اگر فعالیت زیادی ندارید، میتونید اون رو روی 200 یا 300 مگابایت تنظیم کنید. اگر هم گزینهی Unlimited رو انتخاب کنید، یعنی به طور نامحدود فضا رو میخواید بهش اختصاص بدید و سقفی رو برای اکانت ایمیل تون تعیین نمیکنید. توی بخش Send Limit هم تعیین میکنیم که توی هر روز، حداکثر چند تا ایمیل ارسال بشه.
در آخر هم باید روی دکمهی Create Account کلیک کنید تا اکانت ایمیل تون ساخته بشه. البته وقتی اکانت ایمیل هاست تون ساخته میشه که پیام Account Created رو ببینید. به همین سادگی ما میتونیم توی دایرکت ادمین، یه اکانت ایمیل بسازیم.

خب، حالا که اکانت ایمیل رو ساختیم، دیگه باید اطلاعات اون رو توی یه افزونهی خوب، تنظیم کنیم تا به کمک اون، ایمیلهای وبسایت مون از طریق ایمیل هاست مون ارسال بشه.

البته این نکته رو بدونید که اگر شما، یه میزبانی یا هاست ایمیل دارید (یه سرور مخصوص ارسال ایمیل)، مرحلههای اون هم مثل همین چیزی ئه که من در ادمه میگم؛ فقط توی اون جا باید اطلاعات یوزرنیم، رمز عبور، پورت و هاست SMTP رو از پشتیبان هاست ایمیل مون بگیرید. اگر نمیدونید که هاست ایمیل چی ئه، پیشنهاد میکنم که آموزش «حل مشکل ارسال نشدن ایمیلهای وردپرس و ووکامرس» رو ببینید. توی اون جا، میزبانی ایمیل رو توضیح داده ام.
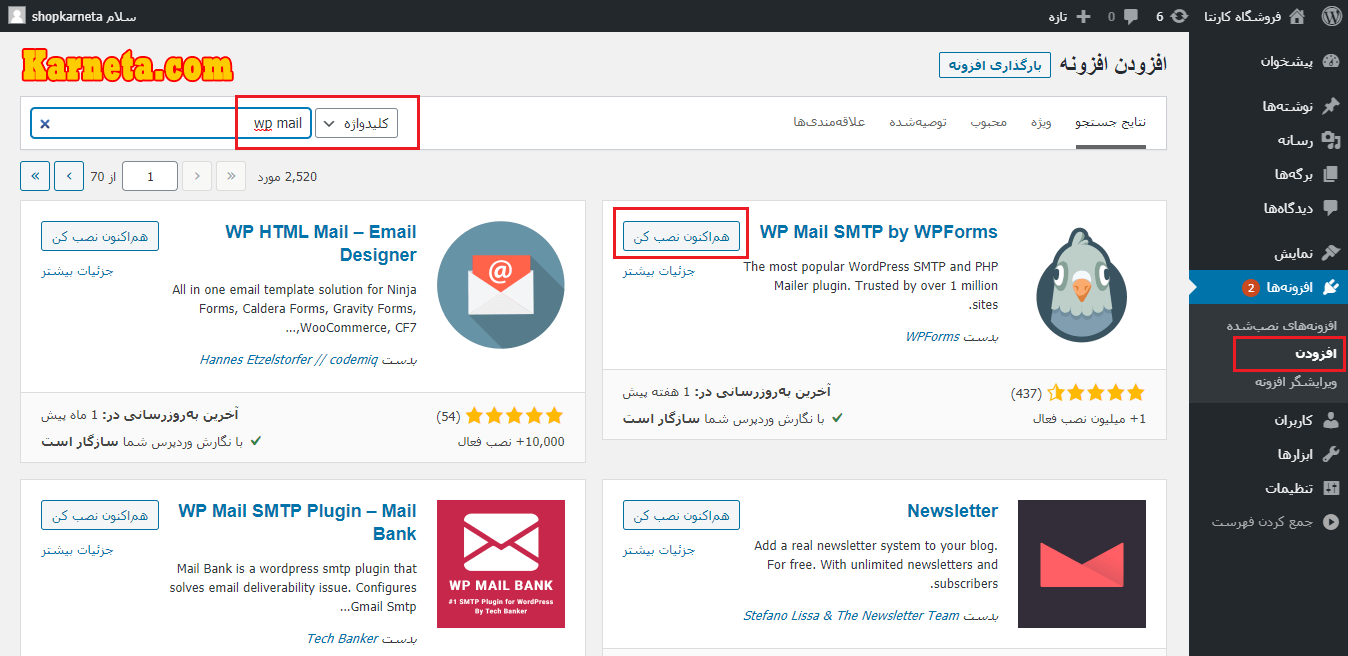
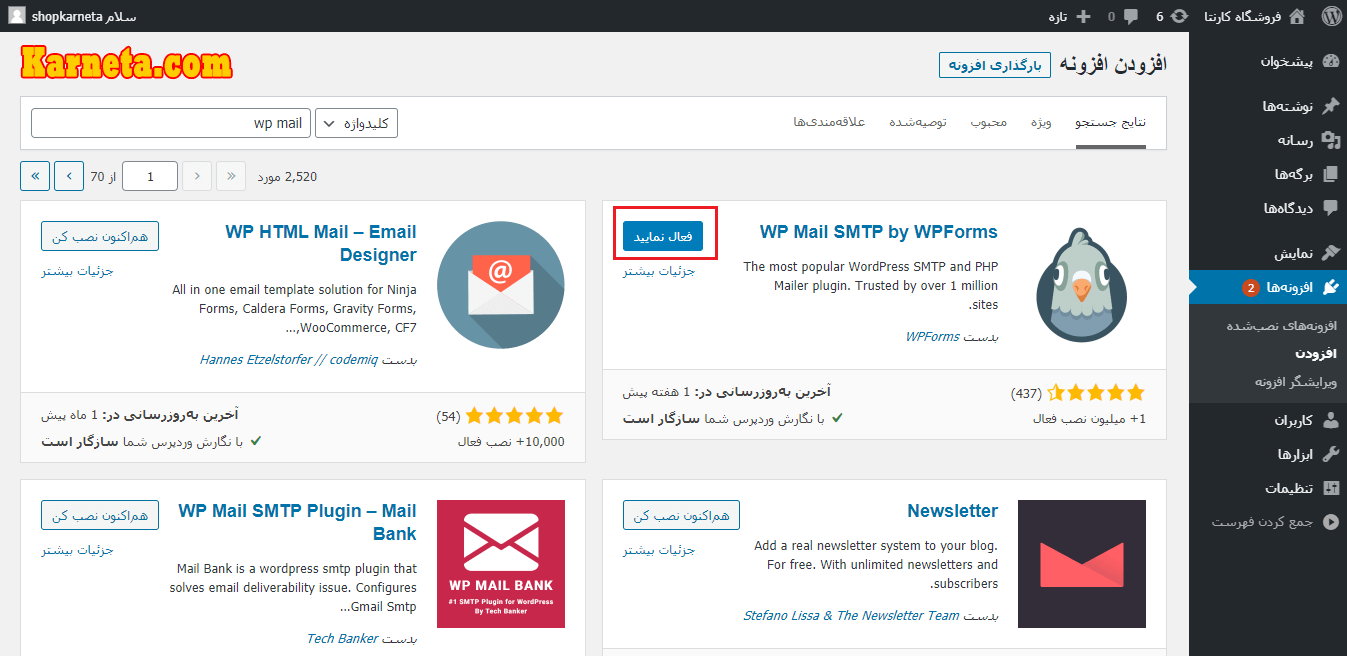
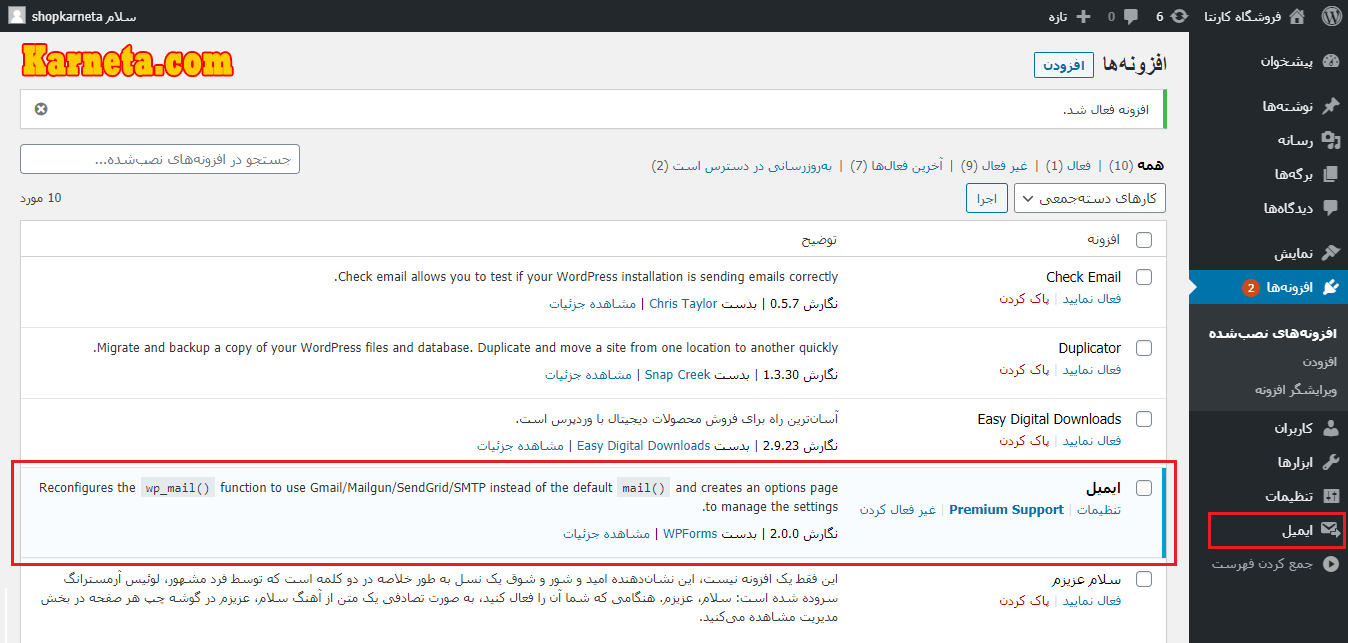
برای استفاده از افزونهی WP Mail SMTP by WPForms، ابتدا وارد پنل مدیریت وردپرس بشید و از بخش «افزونهها»، گزینهی «افزودن» رو انتخاب کنید و عبارت WP Mail رو سرچ کنید و افزونهی مد نظر رو نصب و فعال کنید.


با نصب و فعال کردن افزونه، گزینهای به اسم «ایمیل» به منوی سمت راست پنل مدیریت وردپرس اضافه میشه.

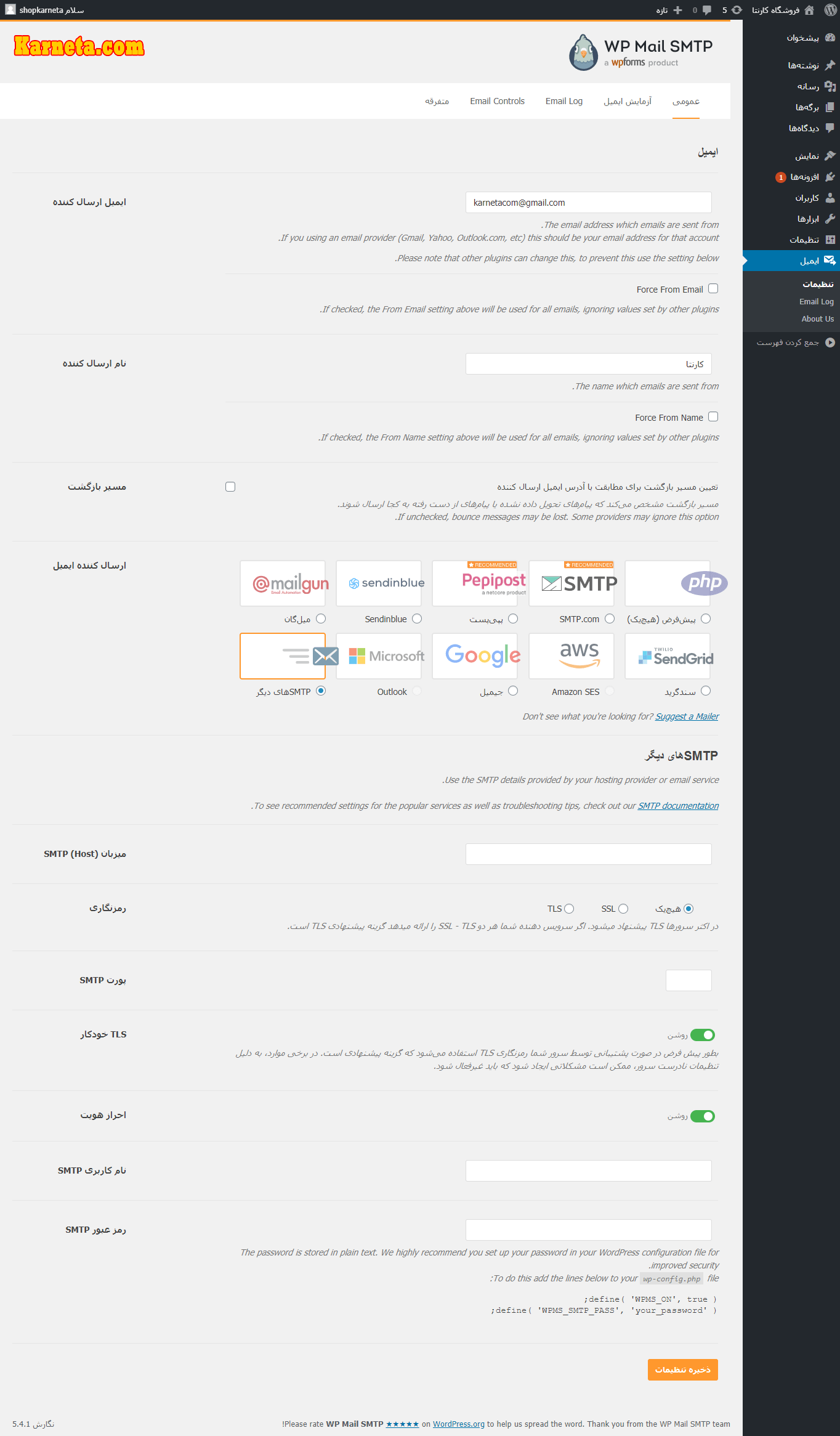
حالا از گزینهی «ایمیل»، بخش «تنظیمات» رو انتخاب کنید تا با صفحهی روبرو بشید و توی سربرگ «عمومی»، تنظیمهای زیر رو انجام بدید:
ایمیل ارسالکننده: توی این فیلد، آدرس ایمیل تون رو بنویسید که میخواید ایمیلها تون با اون، ارسال بشن. همون ایمیلی که ساختید.
Force From Email: اگر میخواید که بدون توجه به تنظیم افزونههای دیگه برای ارسال ایمیلها شون، همهی ایمیلهای وبسایت تون با اون ایمیل (ایمیل ارسالکننده) ارسال بشه و کاربرها، اون ایمیل رو به عنوان ایمیل ارسالکننده ببین، این گزینه رو تیک بزنید.
نام ارسالکننده: توی این فیلد، یه نام بنویسید که میخواید کاربرها تون با دریافت اون ایمیل شما، اون نام رو در عنوان ایمیلهای شما ببینن.
Force From Name: اگر میخواید که بدون توجه به تنظیم افزونههای دیگه برای ارسال ایمیلها شون، همهی ایمیلهای وبسایت تون با اون نام و عنوان (نام ارسالکننده) ارسال بشه و کاربرها، اون نام رو به عنوان نام ارسالکننده ببین، این گزینه رو تیک بزنید.
مسیر بازگشت: برای این که مشخص بشه که ایمیلهای ارسال نشده، چه وضعیتی دارن، تیک این گزینه رو بزنید. با این کار، اگر ایمیلهای ارسالی با مشکلی روبرو بشن یا به هر دلیلی برگشت بخورن، یه گزارش از اونها رو دریافت میکنید.
ارسالکنندهی ایمیل: توی این بخش، باید سرویس ارسالکننده ایمیل تون رو انتخاب کنید که ما باید گزینهی «SMPTهای دیگر» رو انتخاب کنیم.
SMTP HOST: توی این فیلد، آدرس SMTP ایمیل تون رو وارد کنید. این مورد رو باید از پشتیبان هاست تون بگیرید.
رمزنگاری: توی این بخش، باید یکی از گزینهها رو برای رمزگاری ارسال ایمیلها انتخاب کنیم. من پیشنهاد میکنم که اول، گزینهی TLS و انتخاب کنید؛ ولی خب، باید این گزینهها خودتون تست کنید که ببینید کدوم یکی از اونها با تنظیم و پیکربندی سرور شما، سازگاری داره.
SMTP Port: توی این فیلد، باید پورت سرور SMTP تون رو وارد کنید. این مورد رو هم باید از پشتیبان هاست تون بگیرید.
TLS خودکار: این گزینه رو هم باید تست کنید؛ چون به سازگاری با سرور شما بستگی داره؛ ولی اول، بذارید که روشن باشه.
احراز هویت: این بخش رو فعال کنید تا افزونه به یوزرنیم و رمز عبور اکانت ایمیل تون دسترسی داشته و بتونه ایمیلها رو ارسال کنه. با فعال کردن این گزینه، دو تا گزینهی زیر، نمایش داده میشه:
نام کاربری SMTP: توی این فیلد، آدرس ایمیل تون رو وارد کنید؛ همون ایمیلی که ساختید.
رمز عبور SMTP: توی این فیلد، رمز ایمیلی رو که ساختید، وارد کنید.

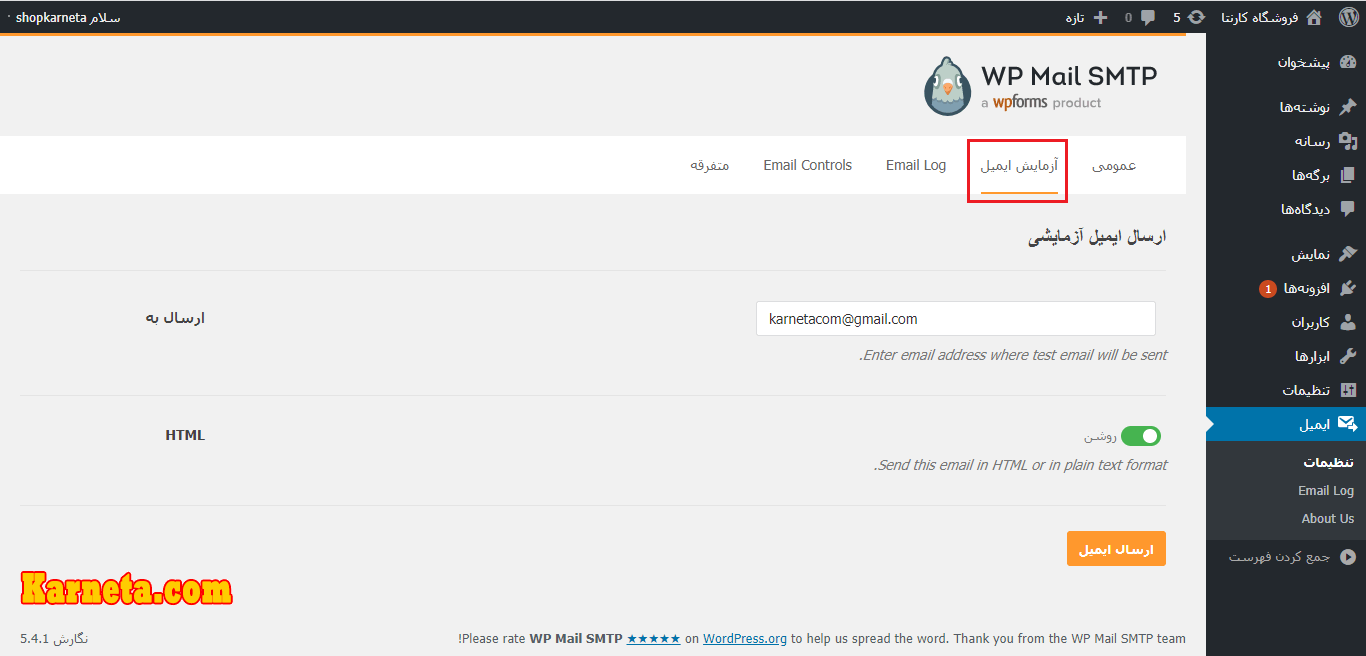
حالا، تنظیمات تون رو ذخیره کنید و بعد به زبانهی «آزمایش ایمیل» برید و آدرس یه ایمیل رو وارد کنید و روی دکمهی «ارسال ایمیل» کلیک کنید تا یه ایمیل آزمایشی براتون ارسال بشه تا مطمئن بشید که ایمیلها تون ارسال میشن.
اگر پیام Test plain text email was sent successfully رو دیدید، یعنی سیستم ارسال و دریافت ایمیل، عملکرد درستی داره و این افزونه بدون مشک، داره کار میکنه؛ ولی اگر پیام There was a problem while sending the test email رو دیدید، یعنی توی ارسال ایمیل، مشکلی هست که من پیشنهاد میکنم تنظیمها رو یه بار دیگه بررسی کنید و اون جایی که نیاز به تست داشت رو تست کنید.

حالا نوبت استفاده از افزونهی Easy WP SMTP میرسه؛ ولی خب، من دیگه نمیخوام این افزونه رو دوباره توضیح بدم؛ چون قبلاً اون رو توی آموزش «حل مشکل ارسال نشدن ایمیل در لوکال هاست وردپرس» توضیح داده ام. برای همین، پیشنهاد میکنم که به اون جا تشریف ببرید؛ ولی خب، موردهایی که تنظیمها (در بالا) گفتم رو برای همین افزونه هم رعایت کنید.
یاد تون باشه که اگر نتونستید از افزونهی اول، ارسال ایمیل داشته باشید، از افزونهی دوم استفاده کنید و در کل، اونها رو تست کنید. اگر دادههای درستی رو وارد کنید، حتماً ارسال ایمیل تون، مشکلی نخواهد داشت.

شک نکنید که من برای تکتک محتواهای کارنتا زمان میذارم تا بتونم چیزهای درستی رو بهتون آموزش بدم؛ چون آموزشهای سطحی و پراکنده، به درد هیچ کسی نمیخوره و آدم رو بیشتر گمراه میکنه. اگر شما هم محتواهای من رو دوست دارید و براتون مفید بوده، میتونید با انتخاب یکی از گزینههای زیر، من رو مهمان کنید:








دیدگاه و امتیاز تون رو بذارید